*Team Project
Team
Andrew YIP, Yas Fazeli
Javier Perez, Jane Choi
Duration
12 weeks
Tools
Figma, Adobe Suite
Jira, Slack
Role – Design Lead
• Communicated with designers and adapted sprint practices of design deliverables to assist development and achieve product milestones.
• Established the information architecture and managed data in the user database.
• Led UX design decisions by crafting low-fidelity wireframes and conducting usability tests with the UI prototype.
Problem
1. Some potential student projects were put on the shelf without enough exposure.
Every semester, students develop new projects, but sometimes the students’ efforts are given less exposure than expected. Institutions needed a platform to display student projects. Additionally, companies and businesses also want students to work on their projects, but
2. it is difficult for business to establish connections with student-based team.
The benefits of working with a student-based team is cost-efficient and students can develop communication skills in the industry.
Design Process
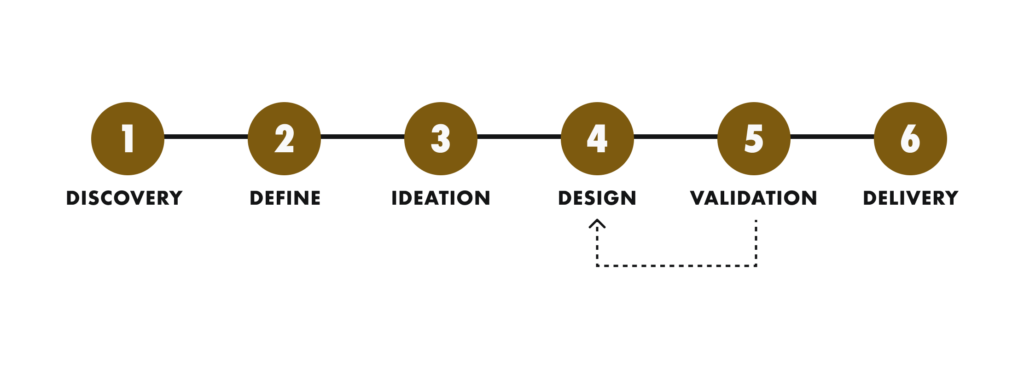
For the purpose of simplicity, I’ll concentrate on the aspects of the design process shown below, as well as the parts of each stage that differ from the Rosemary Website and Crowd Ease Project .

DISCOVERY
Market Research
Market Research
We discovered the issue amongst ourselves. As students who have created a new project for each semester, certain projects are actually gold and should be kept developing. Consider Langara College. There is a website for student projects, but there should be a better way to publicize them or perhaps monetize them through real-world commerce.
Furthermore, we conducted research and discovered that there are no SaaS platforms that perform what we do, thus the team believes there is a potential market.
DEFINE
Solution
User Stories
Sound Bite
Solution
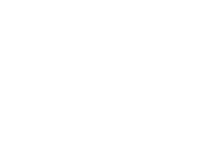
A platform that connects students and businesses to engage with each other.
A web application for the industry to support projects or for a student to work on business ideas. In this case, businesses can work on many projects with different requirements, budgets, or unique skill sets. Students have the chance to gain work experience. The industry can communicate its project requirements and choose a student team to work on its ideas, and students can share their projects and be open to selling them or receiving support.
User Stories
As a student
• I want to upload our team project on the platform so that the company can see our project and buy the idea or hire our team.
• I want to apply for the companies projects so that I can gain industry experience and get income.
As a business person
• I want to search for potential student projects or ideas so that my business can get more profits.
• I want to post my own project set the requirements so that my business can hire a team of students to develop my idea at a fair cost.
Sound Bite
“The amount of projects to be developed, are more than the employees available, and we know that students are thirsty for industry environment. ”

“Managing a new start up, I want to find a way to get new fresh reliable talent, so we can work together in developing new projects. ”

“As a student, I found earning industry experience while studying very hard, which is a severe need in student life. ”

IDEATION
Main Features
Competitors Analysis
Information Architecture
Main Features
Upload Projects – Students can share their school projects, and businesses can share their ideas to work collaboratively.
Search Projects – Both students and businesses can explore our project library for their desired projects and ideas.
Apply for Projects – Students can directly apply to business projects simply by filling out a form.
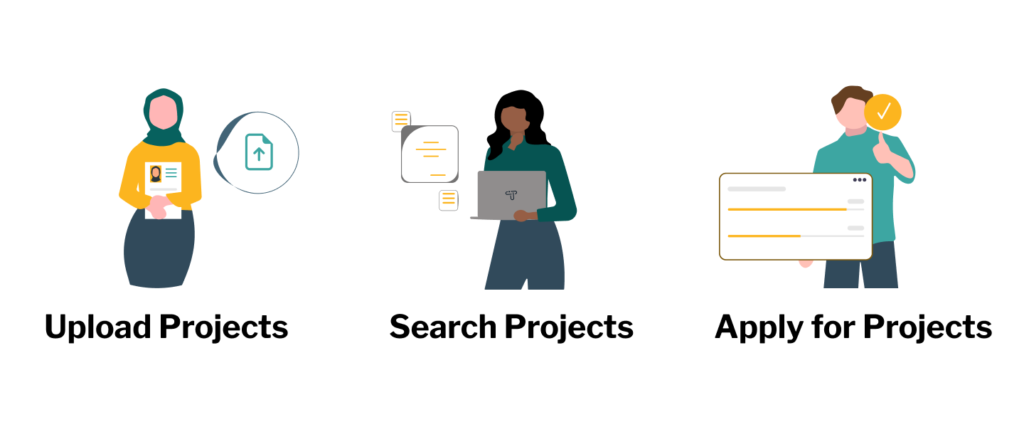
Competitors Analysis

4. DESIGN
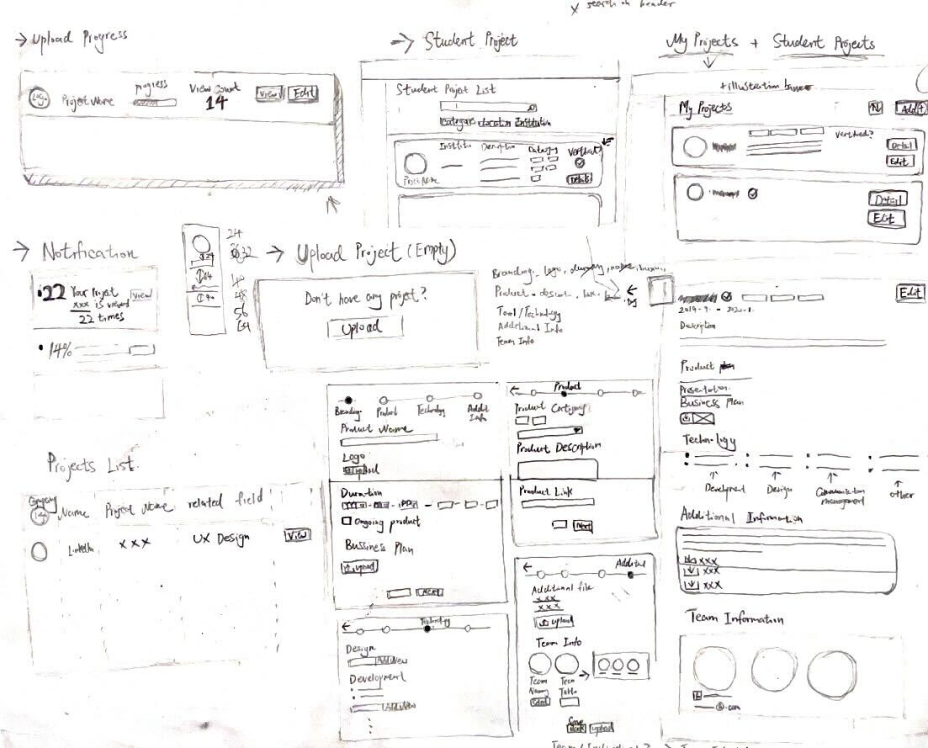
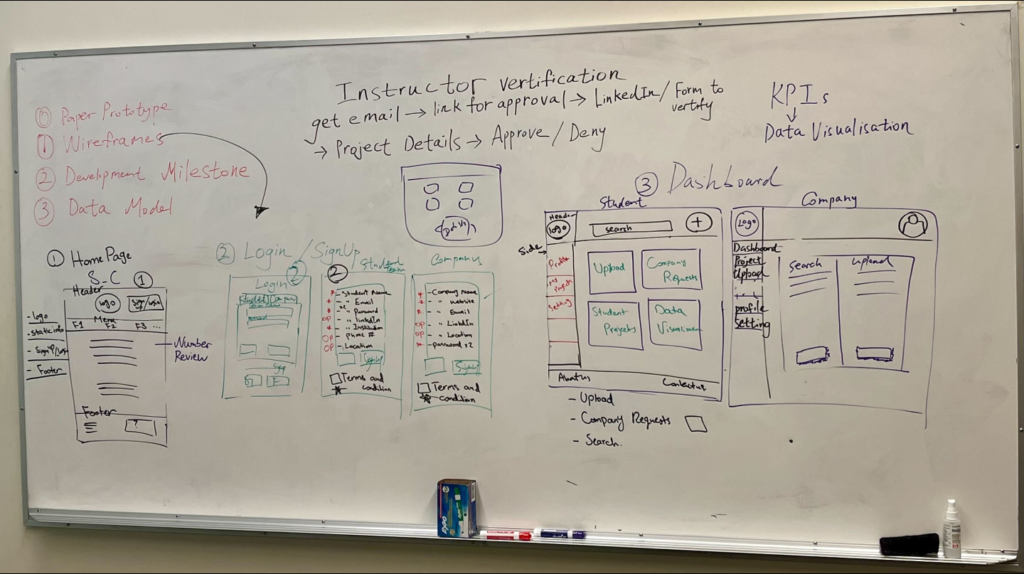
Wireframes
UI Kits – Typography
UI Kits – Colours
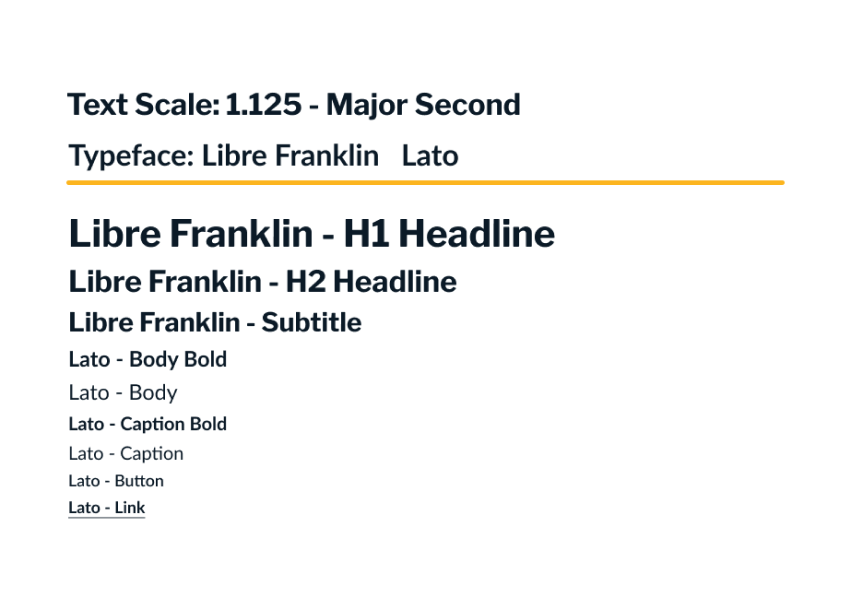
UI Kits – Typography
We used Libre Franklin in the headline and title and Lato in the body and captions.
Those two fonts have good x-height which is ideal for data visualisation. They are also sans-serif fonts which present an impression of modernism and business.
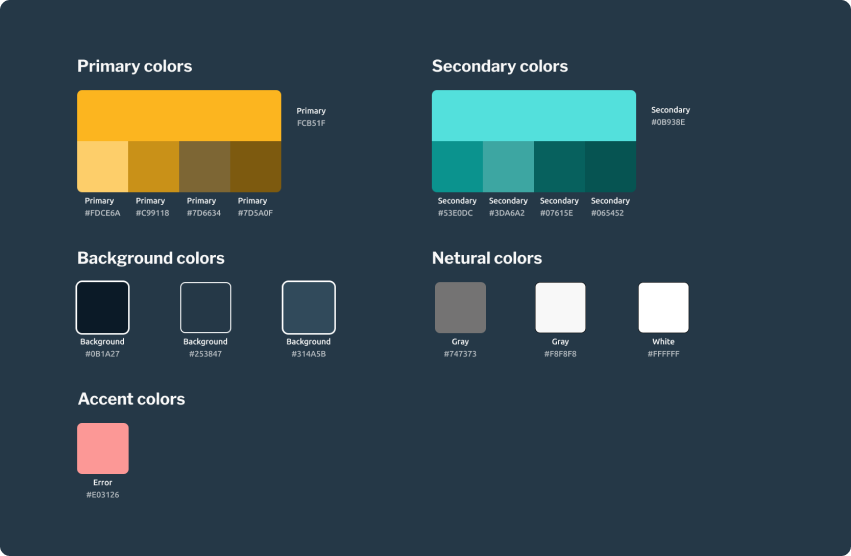
UI Kits – Colours
The goal behind our colour palette was to represent the two crucial parties of our web application: students and businesses. We decided the colour palette based on colour psychology. Students represent our primary colour which symbolises intellect, creativity, and the power of persuasion. Businesses represent our secondary colour which symbolises tranquillity, trustworthiness, and open communication.
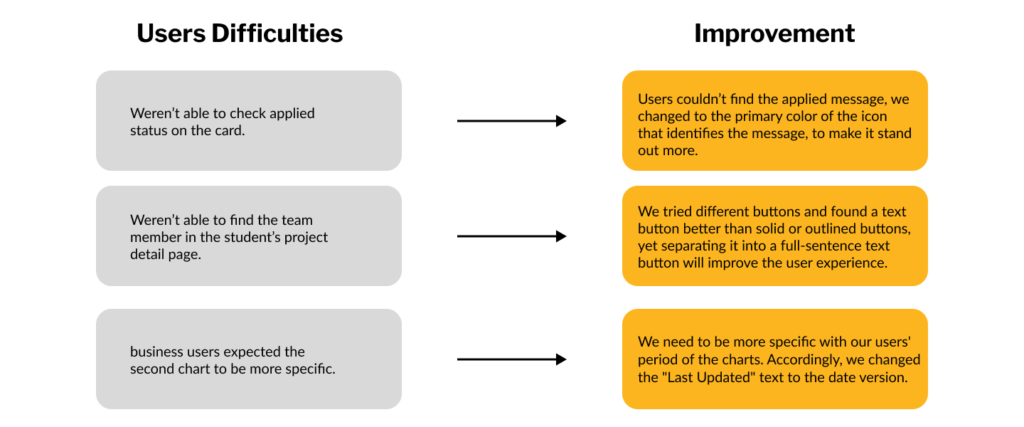
Iteration

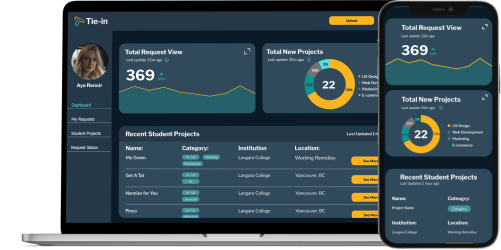
Data Visualisation Dashboard
The user is prompted to upload the project. Users can understand their total project view with the trend graph and discover new business projects using the pie chart. Then the user can have a general understanding of the projects with a recent business project table, and they can see their application status at the bottom.

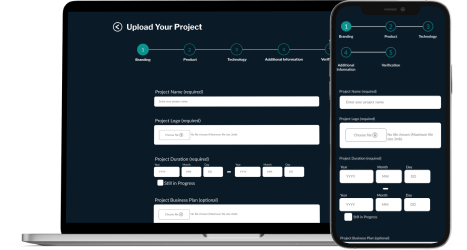
Upload Page
This page is for businesses and student teams to share their ideas with each other. For a better navigation experience, the design team breaks the process into parts and indicates the steps with a progress bar.

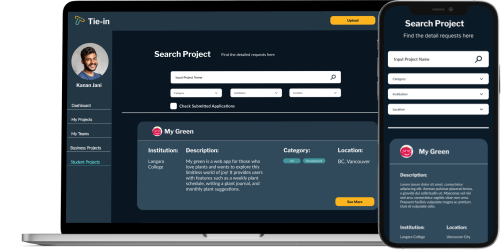
Search Page
Users can use the dynamic search function and filters to look for their ideal projects, and read a brief intro before clicking on the detailed page.

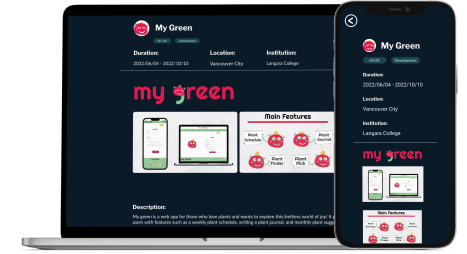
Project Detailed Page
Business: users can see all the details of the project, and they have the option of connecting with a specific team member.
Student: users can see a project overview and apply for this project if they are interested.
6. DELIVERY
MVP
MVP
Crowd Ease would not have been achieved in 12 weeks without the help of these great developers: Florida Joca, Diego Santa Cruz, Rojin Taghadosi, and Win-All Lopes!

Future Steps
Tie-in can be improved for a better user experience with new features, such as onboarding tutorials for new users, and better terminology on the user interface.
Chat Function: Internal messaging option between students and businesses, coordinated by an instructor.
User Reviews: Students are going to be able to receive feedback from actual industry companies so other companies can see the review of that student profile. Finally, students can also leave ratings to the company.
Instructor Account: Certified instructors from learning institutions can access the platform through their accounts to have more involvement in the process.
Takeaways
Understanding data visualisation design
Through the design process and user testing, I realised choosing the right data graph for the target user is essential. Different types of users may have different interpretations of the data. As a designer, I need to know how that data can drive user behaviour. In addition, the designer also needs to consider development while designing the usage of web page real estate.
How to collaborate more effectively
Working with different designers is tricky, as we are all creative and have our own styles. Past methods do not always work with a new team. It is important to adapt and evolve. Sometimes, things don’t turn out to be what you expect. At this critical moment, you need professionalism to point out things that can be improved by using design language. Being impatient is always my greatest weakness, as people have different schedules and paces, I learned the importance of team planning and being patient.