Team
Individual Project
• Research
• Design and Prototype
Duration
4 weeks
Tools
Adobe XD, Figma

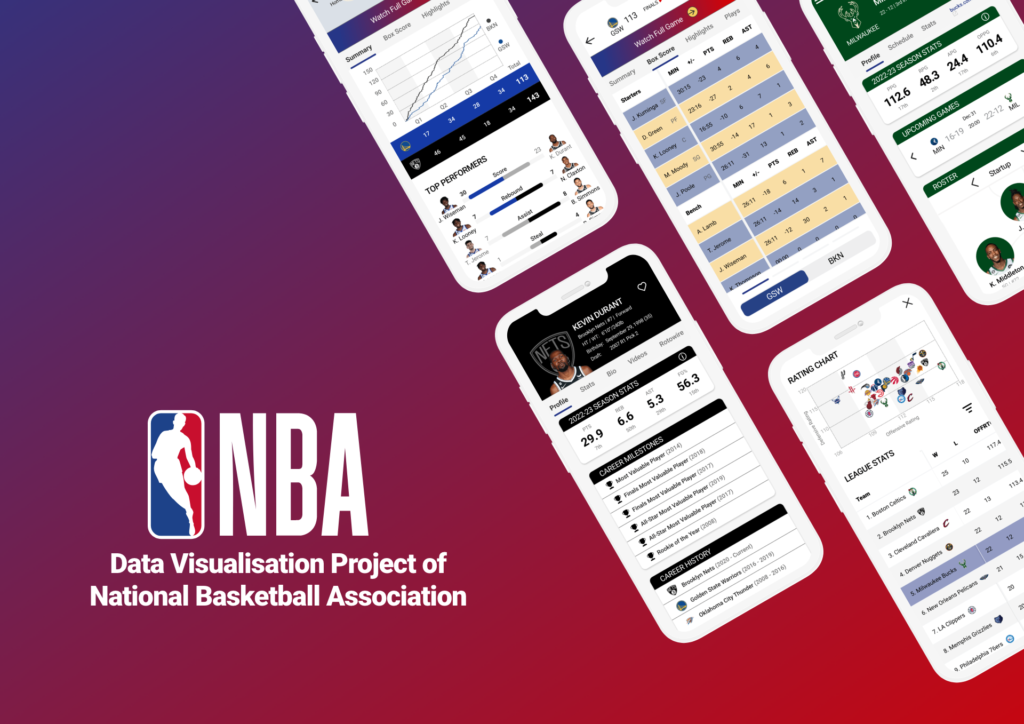
Project Overview
NBA has the highest standard of competition and best players in the world. People expect to see the game result and analysis on the NBA app.
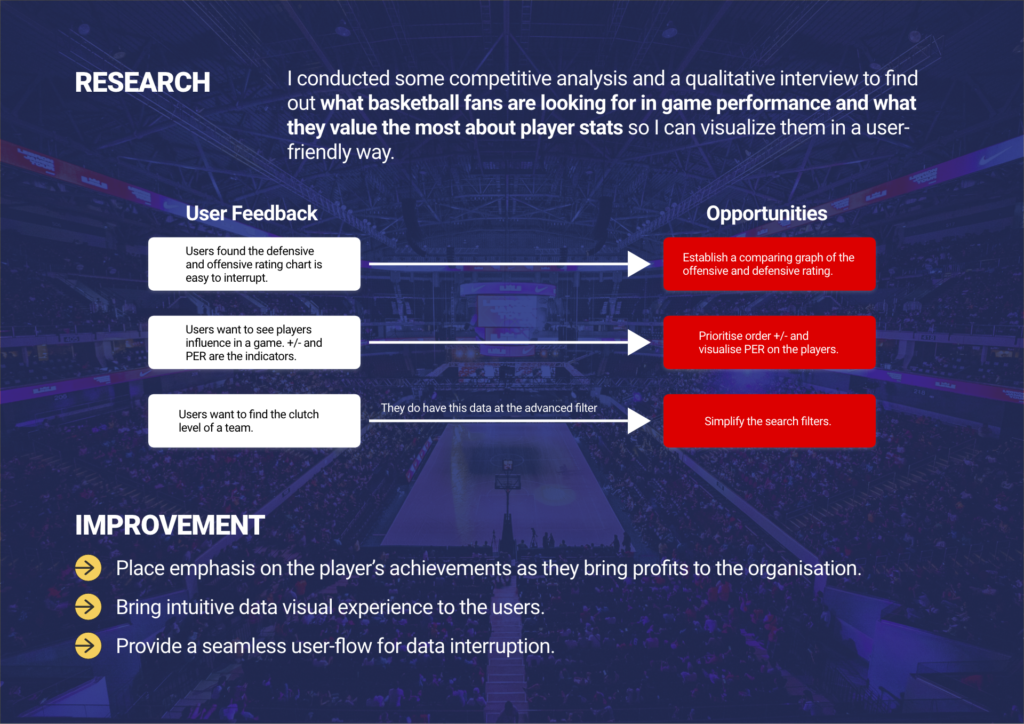
Opportunity
Surprisingly people use ESPN and other platforms for basketball records and stats. The project is to find out an intuitive way to engage basketball fan.

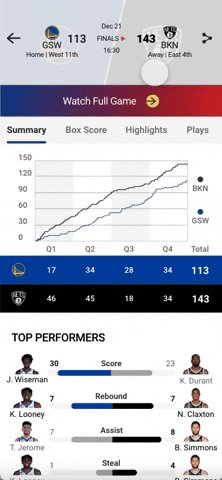
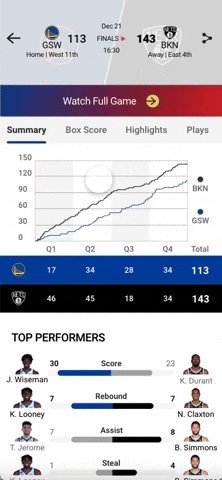
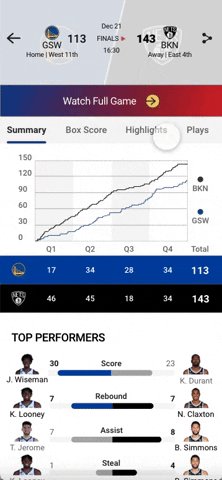
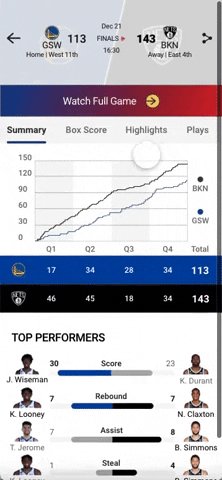
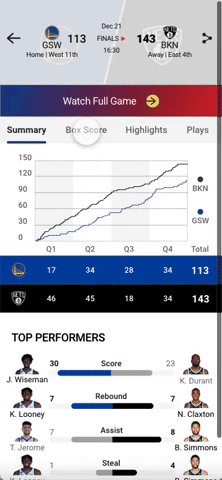
GAME SUMMARY
Goal:
• Engage users to the game trend.
• Encourage users to follow the star performers.
Suggestion:
• Change banner background to a bright backdrop
• Implement trend graph along with box score so users can understand the game movement easily.
• Compare stats leaders in each team and maintain a visual hierarchy using colours.

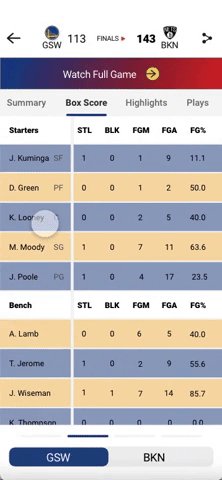
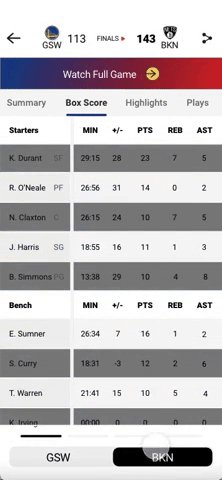
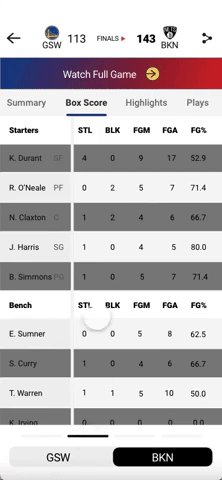
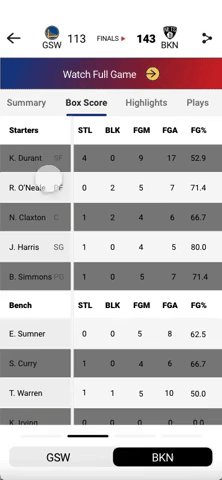
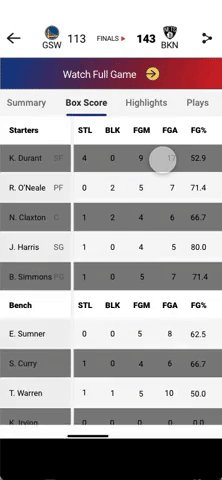
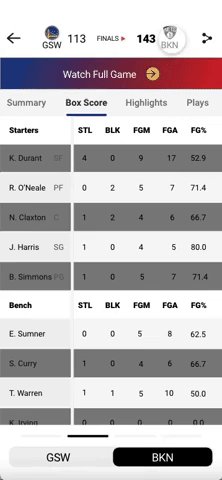
BOX SCORE
Goal:
• Improve the User Interface in a more intuitive visual solution.
Suggestion:
• Swiping tabs instead of scrolling bars.
• On the stats table, the background used saturation of the team colours so they don’t take away attention from the main CTA button.
“Scrolling bar is annoying.”
A NBA App User

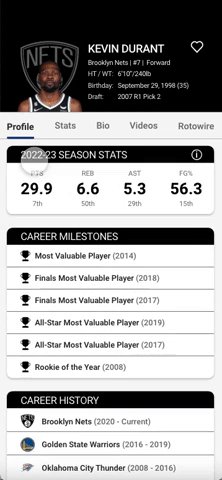
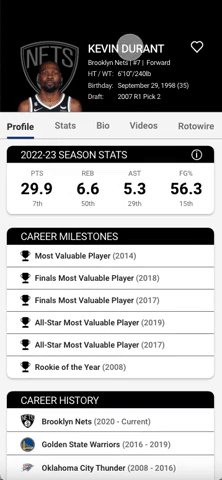
PLAYER PROFILE
Goal:
• Users can understand the player better and save space from the original grid layout.
Suggestion:
• A new section of awards to show player’s career milestones.
• Changed to parallel layout and put season performance under the profile.

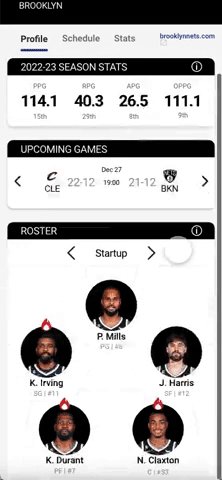
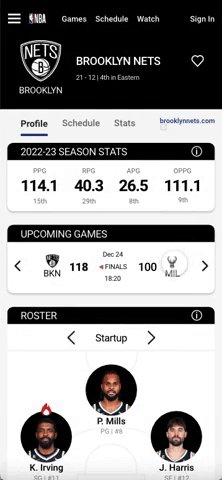
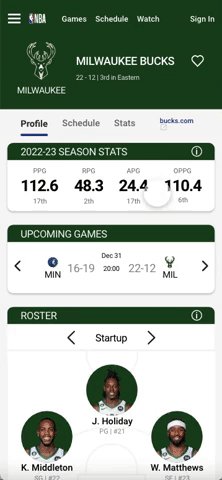
TEAM PROFILE
Goal:
• Maintain reusable components for development.
• Align conceptual and mental model.
Suggestion:
• Modular design on the layout. Keep the like button on the right hand side for usability and localisation.
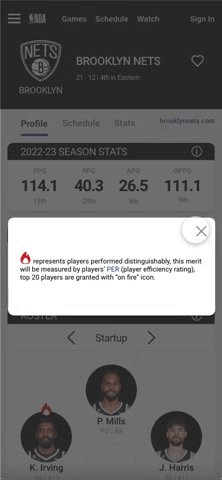
• Visualise player influence using PER data with fire icon. Players avatars to let users understand the players better. Inspiration from game NBA 2K and football team formation.

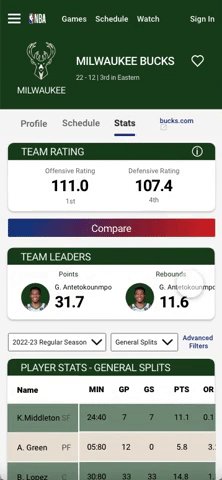
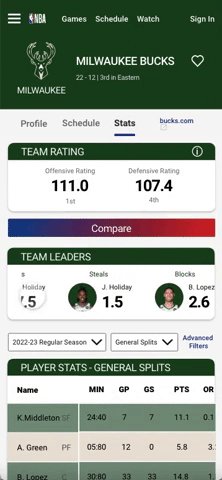
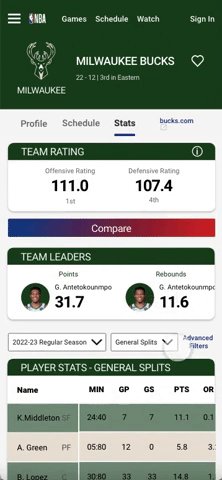
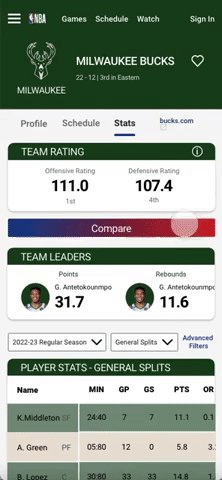
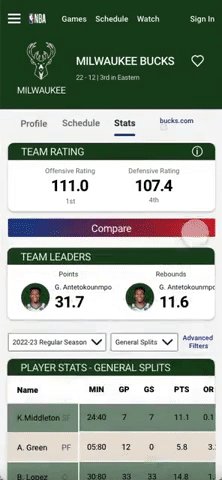
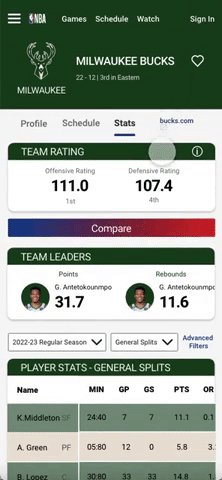
TEAM STATISTIC
Goal:
• Clarify data jargons.
• Introduce star players of the team.
• Establish a clean and easy way for advanced data search.
Suggestion:
• Implement team stats leader.
• Combine year and season in the search filter.
• Explanation pop-ups.

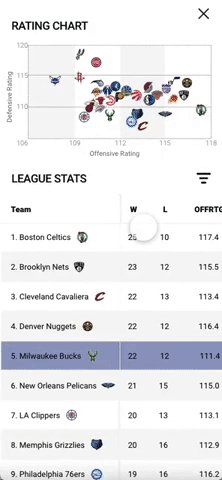
TEAM COMPARE
Goal:
• An easy way to understand a team performance in both defensive and offensive way.
Suggestion:
•Impose rating charts. Users can see more by clicking compare to check out detailed quantitative data.